Your website could be the first encounter a potential customer has with your business. So it goes without saying: it’s crucial that your online presence makes a great first impression!
Here are some of our tips for making your website look more professional. A philosophy we instill in every website we design and develop in Warrnambool:
-
Avoid Clutter
-
Use High-Quality Photography
-
Make it Easy to Navigate
-
Design for Mobile First
-
Speed Up Your Website
Applying these website design principles to your own website will help your business not only deliver a brilliant user experience, but also help it climb the Google rankings and ensure it is found by local customers searching the web for your products and services.
If you’d rather leave it to the experts, why not try Warrnambool’s favourite web design company, WestVic Web. Our developers apply all of these principles (and a few more we have hidden up our sleeve).
Avoid Clutter
In today’s day and age, it can be easy to get carried away with all the whiz-bang features and functions of website design.
Rotating banners, sliders, animated icons, widgets, carousels and counters. The list goes on!
Simply put, a cluttered website is one with too many pages and overly-busy design elements. It may have distracting images or too many ads.
But does your business really need all these things?
Truth be told, you don’t.
More often than not, your customers want simple solutions to their problems and your website should be a reflection of this desire.
Removing clutter can help you to improve your website’s performance and navigation. Not to mention, making your business look more professional.
Here are 3 sure-fire ways to avoid clutter on your website:
Keep Text to a Minimum
If your webpages are covered in lines and lines of text, then you will most likely lose any traffic that comes your way. Break up slabs of text with headings, bulletpoints or images. Better yet, encourage website visitors to pick up the phone and speak to a human!
Limit Choices
If you present too many call-to-actions (buttons) on your webpages, chances are your users won’t click on any of them. Make sure your buttons and navigation items offer a clear path that isn’t confusing or overwhelming.
Update It Before It’s Outdated
Rather than continually adding content to your website, why not work with what you’ve already got!? Make it a priority to regularly check your website for any pages that might be outdated and fix it as needed. This way, potential customers will associate your website with a professional company that keeps up with the latest trends.
HELP! I NEED A NEW WEBSITE
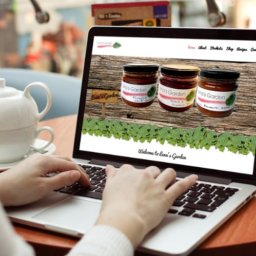
Use high quality photography
Those wonky photos your Dad took on his iPad might be great for the family group chat, but they certainly won’t suffice for your business’ website!
High quality photography is one of the best ways to elevate your website from rookie to respected, and should be considered an essential element of your next website project.
There are a few options you can go with to ensure the best outcome for your website (and business):
Engage a professional
There are plenty of highly regarded professional photographers in Warrnambool who would be more than happy to take some snaps of your staff, settings and services.
Years of experience, coupled with the great quality gear they use, guarantees the final images are high quality and perfect for the platforms you intend to use them on, whether it’s your website, Facebook, Instagram, LinkedIn or more.
Whilst there will no doubt be a fee involved, this investment can pay dividends for years to come. You can use your images across multiple platforms, posts and profiles, so professional photography should certainly be considered.
Do it Yourself
The devices we carry around in our pockets today rival some of the best photography equipment from just a few years ago. So if you consider yourself a DIY photographer and follow a few simple tips, you can shoot and share high quality photography for your brand’s website.
Here are our Warrnambool web designer’s best DIY photography tips
- Invest in a decent camera to capture nice, sharp shots. (If you’re phone is less than 2 years old, you’re already sorted!)
- Take the photos in good natural light.
- Keep the photos simple and uniform.
- Use image editing software to sharpen them up and crop them to show the product at the optimum size. (There’s plenty of free online photo editing tools)
- Be sure to save your photo in an appropriate file format and minimise the file size.
- Rename your image file something meaningful (keywords help too)
Reducing your images file size is one of the most important tips you should follow from this list. After all you don’t want to be left wondering, why is my website so slow?
Reducing your image file size is easier than you think. Simply use one of our favourite tools on the internet, TinyPNG which will shrink your image file size, without reducing quality. Win, win!
Use Stock Imagery
Stock photos are photographs that are already taken, edited, and ready to be used. But are they suitable for your website? What will your website visitors think?
Stock photos and stock imagery in general have a bad reputation. But the truth is, there are plenty of stock images that aren’t corny, and these are incredibly useful to both web designers and businesses in Warrnambool.
On our very own blog, we regularly use high quality stock images that help tell a story or convey a message that aligns with our brand’s content, tone of voice and style.
If you’re a service business, stock imagery can be particularly useful to help articulate complex or abstract solutions.
There are plenty of professional (paid) stock image services on the web, but who doesn’t love a freebie? Here are our favourite free stock image websites:
As always, be sure to check the usage rights for using free stock photography and don’t forget to shrink your image file sizes!
Make it Easy to Navigate
Website navigation is one of the most important features that can make or break your business’ online reputation.
An organised and transparent navigation system acts as a road map to direct website visitors to various pages and information on your site.
It is fundamental in encouraging potential customers to stay on your website, read your content and enjoy a positive user experience, which subsequently leads to more sales and brand loyalty for your business.
There are three principles we apply to website navigation, which you should consider implementing on your own website:
Consistency is Key
Make sure navigation is placed in the same location on every page of your site.
Generally speaking, primary menus should be placed at the top of the page. It might be tempting to play around with different colours, styles and positions, but your website visitors expect to see it here.
Be Specific
Again, it can be tempting to have some fun with page title and menu names, but it’s important to call a spade a spade.
Terms like ‘Resources’ or ‘Insights’ often aren’t clear for your website visitors and often require multiple clicks to understand what content is enclosed.
Using more precise page titles such as ‘Blog’ (like we do), will ensure users know exactly what to expect when thy click a menu item. The same goes for other pages like “Services”, “Contact” and more.
The Order Matters
The most important navigation items should be placed at the beginning and end of the list, with everything else in between.
Take your website users on a journey with your primary menu. By making sure the “Contact” page is their final destination you will guide them to your conversion page where they will hopefully get in touch to request a quote.
READY TO GROW FASTER?
Design for mobile First
Chances are you’re reading this article on a mobile device. In fact, more than half of all website traffic comes from mobile devices, so it’s important crucial that your website is built for mobile users first!
If you’re still not convinced, since 2019 Google ranks websites in search by looking at their mobile website, rather than desktop.
Mobile-first website design is a philosophy that aims to create better experiences for users by starting the design process from the smallest of screens; your phone.
These days you don’t have to design separate websites for mobiles and desktop browsers, thanks to responsive website design. With that said, your primary focus should be how your business or brand is engaging with mobile users and how your website looks and feels on smaller screens.
If your professional website looks great on the small screen, you’re doing a great job of marketing the expertise and experience of your local business.
Speed up your website
Just like Google looks at your website’s mobile experience for ranking purposes, they also pay close attention to page speed.
We’ve mentioned how page speed should be one of the key SEO metrics you’re paying attention too, but in terms of first impressions, it’s just as important.
If potential customers are stuck waiting for more than 5 seconds for your website to load, you may have already lost their business.
Optimising your website load time can be a little tricky, so if you’re wondering why is my website so slow? feel free to get in touch with our Warrnambool web designers and we’ll help you turn things around.
After all, a fast loading website is a great way to demonstrate the professionalism of your business or brand.
Combining some, or all of these website design elements should be a priority for your business. Not only to ensure your brand is represented professionally online, but to ensure your users have positive experience across all touch points of the customer journey.
Get in touch with the Warrnambool web design team at WestVic Web today if you have any questions, queries or concerns about improving the look and feel of your website for your business. We can share our insider web design tips, techniques, tools & strategies to help turn your website into a powerful (& profitable) online channel.